al-folioで作る簡単ポートフォリオページ
自分自身、あるいは自身が運営する研究室の紹介ページを作ることは、特に研究者や教員にとって重要です。 その一方で、じゃあ静的でかつ現代的なウェブページを作ろうとすると、やれ本体はMarkdownで書けると嬉しいだの、 そうなるとJekyllを使えるといいだの、デザインは拘らないわけではないがそれなりにモダンなやつがいいだの、 開発用のサイトはdocker composeを使って管理できると嬉しいだの、無意識のうちにいろいろと要望が出てきます。 しかし本来そういったフロントエンド側の話は多くの場合自分たちの専門領域ではないし、 そこら辺は適当なフレームワークに丸投げして手っ取り早く作っていきたい。
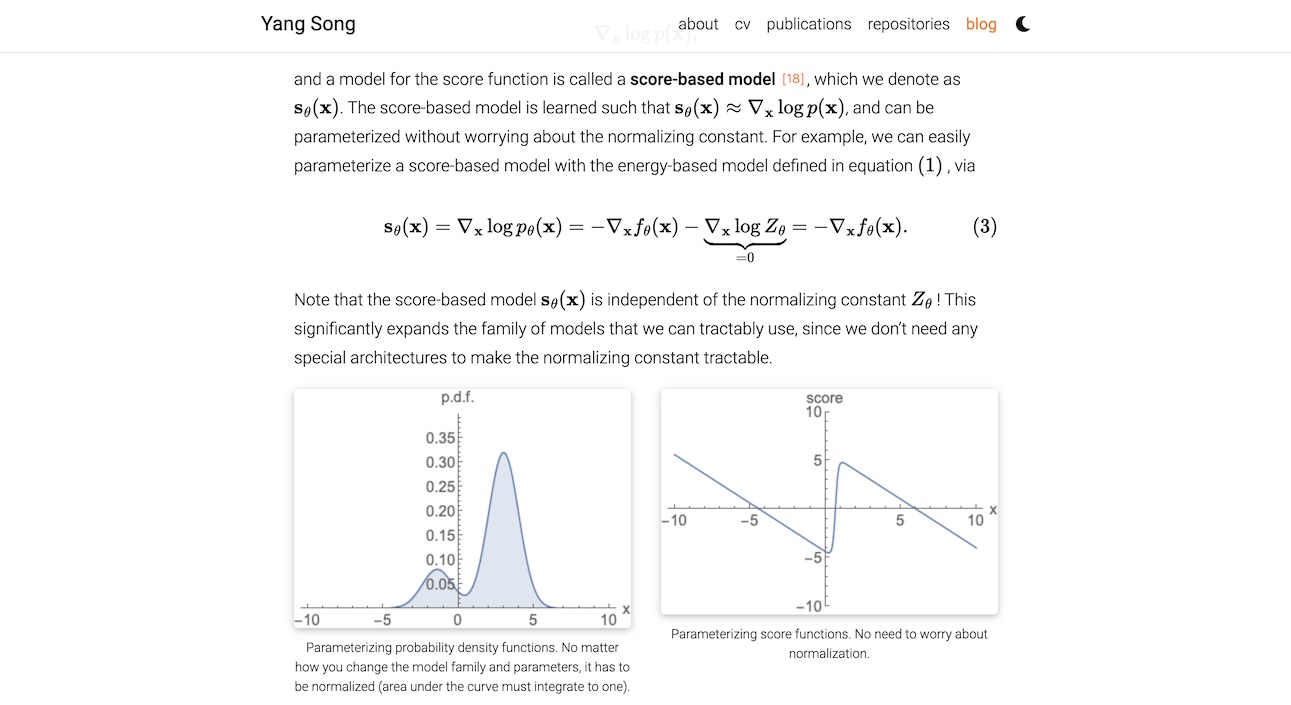
al-folioはそうしたアカデミアの紹介サイトを手早く作るためのツールであり、 自分の自己紹介ページもこのツールを使って作成しました。自分がal-folioを知ったのはYang Songの Scoreベースの生成モデルについて解説したブログ記事が最初であり、 そのときは記事自体の質が高いことに驚いたものですが、この記事のデザイン自体も大変見やすく、論文をPDFで読むよりも分かりやすいなと感心していました。 al-folioは要はそうした記事やアカデミアの自己紹介ページを楽に作るためのツールキット群です。

GitHub pagesを使って公開する場合やり方は簡単で、 Installing and Deploying の方法に従って <your-github-username>.github.io の名前でリポジトリをGitHubに作成し、 _config.yml を適切に設定し、 必要のないページを _pages ディレクトリから削除し、 _pages/about.md ファイルを適切に弄るくらいです。 次に docker-compose up を叩けばローカルでサイトが見られるので、確認して良ければリポジトリ上にpushするだけで、 あとはGitHub Actionsが自動的にビルドして公開されるという流れです。 特にこだわりがなければやるのはこれくらいで、まあ気になる人は _sass/_variables.scss を弄って好みの色にするくらいかなあという感じです。 あまりデザインに拘らない(とはいえ最低限の見やすさはほしい)博士課程・大学教員の方や、自己紹介ページを作りたいエンジニアの方などにはおすすめです。
さて、退職したのでこれをきっかけに外部へアウトプットする機会を積極的に作りたいものではありますが、これは努力目標という感じですね。がんばります。